Tugas 4 PPB
TUGAS 4 PPB
DICE ROLLER APPLICATION
Nama: Muhammad Lintang Panjerino
NRP: 5025201045
Kelas: PPB I
Tahun: 2024
Link Github: Tugas 4 - Dice Roller
Pada Tugas 4 PPB kali
ini, diberikan tugas memahami materi “Interaksi Button” pada Jetpack Compose.
Untuk memahami konsep “Interaksi Button” lebih mendalam secara langsung, dibuat
proyek sederhana yaitu aplikasi “Dice Roller” interaktif. Aplikasi ini berjalan
dengan cara menekan button kemudian dadu akan menampilkan angka dadu secara
acak. Dalam proyek “Dice Roller” ini akan dipelajari beberapa hal, antara lain cara
menambahkan composable Button ke aplikasi Android dengan Compose, cara
menambahkan perilaku ke composable Button di aplikasi Android dengan Compose, cara
membuka dan mengubah kode Activity untuk aplikasi Android. Pada proyek ini,
digunakan software Android Studio dan bahasa pemrograman Kotlin. Proyek ini
menggunakan referensi dari situs Codelab berjudul “Membuat Aplikasi Dice Roller
Interaktif” berikut https://developer.android.com/codelabs/basic-android-kotlin-compose-build-a-dice-roller-app?hl=id&continue=https%3A%2F%2Fdeveloper.android.com%2Fcourses%2Fpathways%2Fandroid-basics-compose-unit-2-pathway-2%3Fhl%3Did%23codelab-https%3A%2F%2Fdeveloper.android.com%2Fcodelabs%2Fbasic-android-kotlin-compose-build-a-dice-roller-app#0
yang kemudian dimodifikasi. Berikut adalah langkah untuk mengerjakan projek
ini.
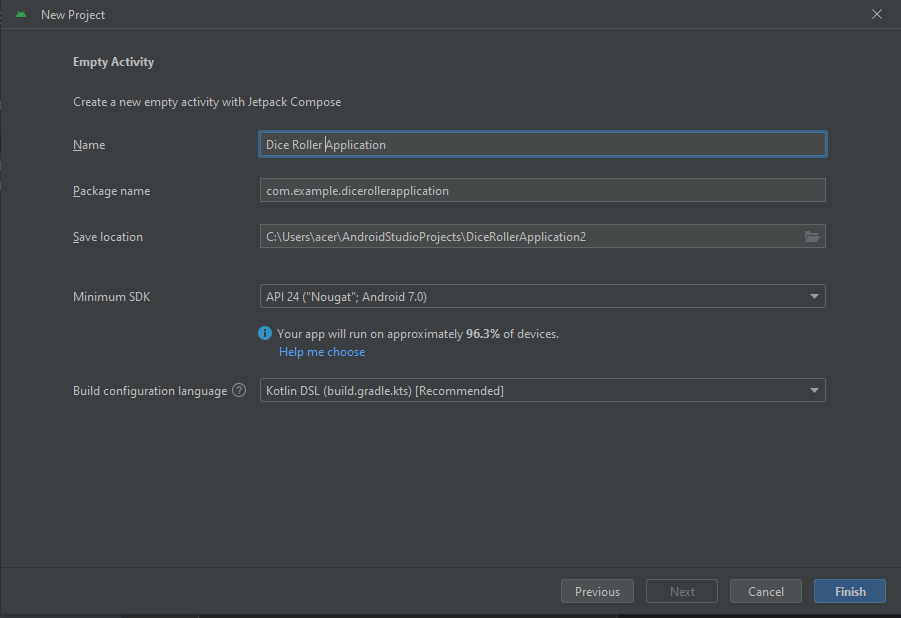
Langkah pertama adalah membuat proyek baru pada Android Studio dan pilih proyek kosong “Empty Activity”. Kemudian, isi nama proyek (Dice Roller Application), lokasi proyek, dan minimum SDK pada window “Empty Activity”. Setelah mengisi detail proyek, maka akan diarahkan langsung ke file MainActivity.kt yang merupakan file utama proyek.
Langkah selanjutnya adalah membuat fungsi DiceRollerApp (dengan anotasi @Preview dan @Composable) dan DiceWithButtonAndImage (dengan anotasi @Composable). Fungsi DiceWithButtonAndImage menerima sebuah argumen modifier dari jenis Modifier dan mempunyai nilai default Modifier. Fungsi ini mewakili komponen UI tata letak dan juga menampung logika klik tombol dan tampilan gambar. Kemudian, fungsi DiceRollerApp memanggil fungsi DiceWithButtonAndImage. Argumen fungsi DiceWithButtonAndImage yang dipanggil diisi dengan modifier dengan dua metode, yaitu fillMaxSize() dan wrapContentSize(Alignment.Center). Selain itu, fungsi DiceRollerApp juga dipanggil di lambda setContent{} yang berada di metode onCreate().
Langkah berikutnya adalah membuat tombol/button. Pertama,
pada file res/values/strings.xml ditambahkan string baru dengan nama “roll” dan
nilai “Roll”. Selanjutnya, pada fungsi Column ditambahkan fungsi Button untuk
membuat tombol. Untuk menambahkan tulisan pada button, tambahkan fungsi Text
yang berisi teks yang sudah ditambahkan ke file strings.xml. Caranya adalah
dengan memanggil fungsi stringResource dengan ID yang bernilai R.string.roll
sesuai dengan apa yang ada di file strings.xml.
Setelah membuat button, langkah
yang perlu dilakukan adalah menambahkan gambar dadu pada aplikasi Dice Roller. Pertama,
download gambar dari link berikut https://github.com/google-developer-training/basic-android-kotlin-compose-training-dice-roller/raw/main/dice_images.zip
kemudian ekstrak isinya. Kemudian, pada Android Studio klik View > Tool
Windows > Resource Manager > + > Import Drawables > pilih semua
gambar > Import. Maka, gambar dadu dari dice_1 sampai dice_6 akan muncul
pada panel Resource Manager. Setelah berhasil melakukan import gambar dadu,
langkah selanjutnya adalah memanggil fungsi Image sebelum fungsi Button. Pada fungsi
Image, dipanggil dua argumen, yaitu argumen painter dengan nilai painterResource(R.drawable.dice_1)
dan argumen contentDesciption dengan nilai “1”, sehingga dadu akan bernilai 1
karena gambar mata dadu 1 berada di atas. Untuk menambahkan jarak antara gambar
dadu dengan button, diperlukan fungsi Spacer yang menggunakan parameter Modifier
dengan nilai yang ditetapkan adalah 20 dp. Di panel Preview, klik Build &
Refresh untuk melihat hasilnya.
Langkah selanjutnya
adalah membuat logika pelemparan dadu supaya dadu dapat diacak secara random
ketika user menekan tombol “Roll”. Pada fungsi DiceWithButtonAndImage() sebelum
fungsi Column(), buat variabel result dan tetapkan agar sama dengan nilai 1. Dalam
fungsi Button, lambda parameter onClick diisi dengan variabel result rentang
antara 1 hingga 6, lalu panggil metode random() pada rentang tersebut. Karena Composable
bersifat stateless secara default (tidak memiliki nilai dan dapat disusun ulang
oleh sistem kapan saja sehingga mengakibatkan nilai tersebut direset), maka
selanjutnya digunakan composable remember. Pertama, ubah variabel result
menjadi composable remember. Lalu, dalam isi composable remember, teruskan
fungsi mutableStateOf(), lalu argumen fungsi tersebut diisi dengan nilai 1. Setelah
berhasil, variabel result akan diupdate dengan nilai angka acak ketika button
diklik. Kemudian, untuk menentukan gambar yang sesuai dengan nilai pada variabel
result, dibuat variabel baru yang bersifat immutable, yaitu imageResource. Variabel
imageResource di-set ke ekspresi when yang menerima variabel result, di mana setiap
kemungkinan diterapkan ke gambar drawable-nya. Misalnya, 1 ->
R.drawable.dice_1, 2 -> R.drawable.dice_2, dan seterusnya. Selain itu,
fungsi Image juga perlu diubah. ID pada parameter painterResource diubah dengan
nilai pada variabel ImageResource, sedangkan contentDescription diisi dengan
nilai variabel result yang dikonversi ke string dengan fungsi toString.
Untuk melihat tampilan dari
aplikasi Android yang dibuat, dapat melakukan preview dengan menggunakan
emulator dari Android Studio. Konfigurasi pertama yang harus dilakukan adalah
dengan memilih menu "Device Manager" di sebelah kanan sisi Android
Studio, kemudian memilih tipe device dan juga versi image Android. Setelah
melakukan konfigurasi tersebut, pilih menu "Run 'app'" untuk
menjalankan aplikasi dan aplikasi Dice Roller dapat digunakan. Aplikasi dapat
diuji coba dengan mengklik button “Roll” dan melihat perubahan pada gambar dadu.
Kemudian, sebagai penanda
pembuat aplikasi, ditambahkan sebuah teks di bawah button. Untuk melakukannya,
diperlukan fungsi Text dengan isi text bernilai nama pembuat aplikasi dan fontsize
bernilai 20 sp. Selain itu, diperlukan fungsi Spacer sebelum fungsi Text yang
menggunakan parameter Modifier dengan nilai yang ditetapkan adalah 20 dp.
Berikut adalah video demo
yang menunjukkan jalannya aplikasi ketika button “Roll” diklik yang menyebabkan
gambar pada dadu berubah secara acak
Berikut adalah potongan
kode sumber file MainActivity.kt
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.wrapContentSize
import androidx.compose.material3.Button
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.dicerollerapplication.ui.theme.DiceRollerApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
DiceRollerApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
DiceRollerApp()
}
}
}
}
}
@Preview
@Composable
fun DiceRollerApp() {
DiceWithButtonAndImage(modifier = Modifier
.fillMaxSize()
.wrapContentSize(Alignment.Center)
)
}
@Composable
fun DiceWithButtonAndImage(modifier: Modifier = Modifier) {
var result by remember { mutableStateOf(1) }
val imageResource = when (result) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
Column (
modifier = modifier,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
painter = painterResource(id = imageResource),
contentDescription = result.toString()
)
Spacer(modifier = Modifier.height(20.dp))
Button(onClick = { result = (1..6).random() }) {
Text(stringResource(id = R.string.roll))
}
Spacer(modifier = Modifier.height(20.dp))
Text(
text = "by Muhammad Lintang Panjerino",
fontSize = 20.sp
)
}
}
















Komentar
Posting Komentar