EAS PPB
EAS PPB
APLIKASI "ALFAMIND"
Nama: Muhammad Lintang Panjerino
NRP: 5025201045
Kelas: PPB I
Tahun: 2024
Link Github: Github Repository
Link Dokumen ETS: Docs Jawaban ETS
Pada EAS PPB kali ini, diberikan tugas untuk melakukan redesign sebuah aplikasi toko virtual bernama "Alfamind". Secara garis besar, aplikasi yang saya buat memiliki 6 halaman, yaitu halaman login, halaman sing in, halaman sign up, halaman beranda, halaman top up, dan halaman profile. Aplikasi ini menggunakan beberapa konsep di Jetpack Compose seperti Scaffold, Button, Image, Icon, TextField, RadioButton, LazyRow, NavHost, dan NacigationBar.
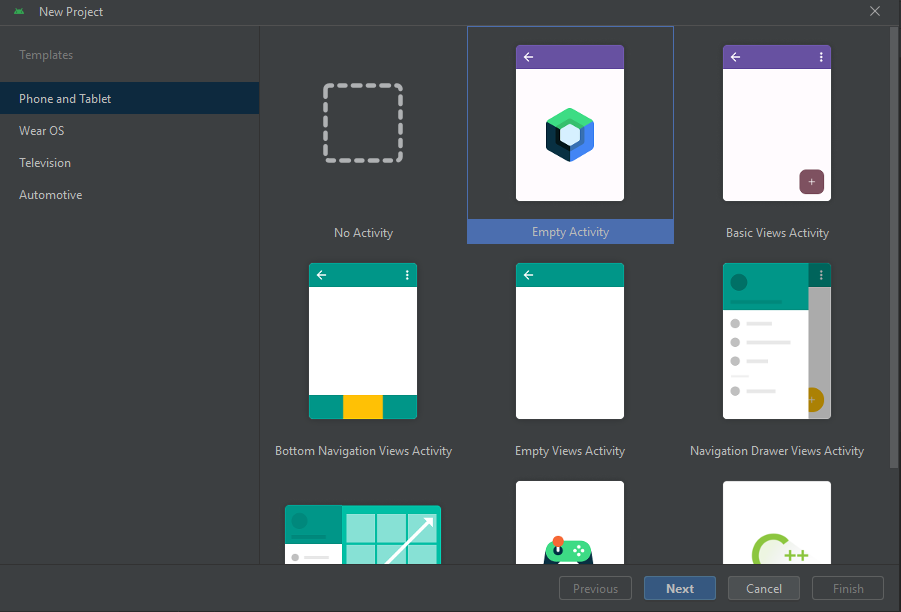
Untuk memulai pengerjaan proyek, langkah awal yang dilakukan adalah membuat proyek baru. Pada Android Studio, pilih "New Project" > pilih "Phone and Tablet" > pilih "Empty Activity" > pilih "Next". Kemudian pada window Empty Activity isi nama aplikasi yang akan dibuat, contohnya pada proyek ini judul aplikasi adalah "Alfamind_EAS_PPB_Lintang_5025201045" dengan Minimum SDK berupa API 24 (Nougat).
Pada file MainActivity.kt, hapus fungsi Greeting, pemanggilan fungsi Greeting, dan preview fungsi Greeting sehingga hanya menyisakan fungsi onCreate dengan lambda setContent yang kosong. Selain itu, hapus juga komponen import yang tidak dibutuhkan.
Kemudian, buka file build.gradle.kts dan tambahkan implementasi untuk dependensi "navigation" di paling bawah. Implementasi tersebut dapat dilihat melalui link resmi dari website Android Studio berikut: https://developer.android.com/develop/ui/compose/navigation tepatnya pada subjudul "Setup" dan pilih bahasa "Kotlin".
Setelah itu, buat beberapa file screen selain file MainActivity.kt di mana tiap file ini nantinya akan merepresentasikan tiap halaman/screen yang akan dibuat. File yang perlu dibuat adalah: SplashScreen.kt, SignIn.kt, SignUp.kt, HomeScreen.kt, TopUpScreen.kt, ProfileScreen.kt. Masukkan juga resource yang diperlukan dan import ke dalam folder res > drawable agar resource seperti gambar atau logo dapat digunakan di aplikasi.
Langkah selanjutnya adalah membuat tampilan masing-masing halaman: file SplashScreen.kt untuk halaman pembuka, file SignIn.kt untuk halaman login, file SignUp.kt untuk halaman daftar, HomeScreen.kt untuk halaman beranda, file TopUpScreen.kt untuk halaman top up, file ProfileScreen.kt untuk halaman profile store owner.
Berikut adalah tampilan akhir dari aplikasi redesign "Alfamind"
Berikur adalah video demo aplikasi redesign "Alfamind"














Komentar
Posting Komentar